 В этой статье я расскажу об очередном улучшении блога на WordPress. Если вы уже решили для себя вопрос “Как создать блог на WordPress?” и на вашем блоге число статей перевалило за 30 – 40, то для удобства ваших читателей есть смысл заменить стандартную навигацию WP на постраничную.
В этой статье я расскажу об очередном улучшении блога на WordPress. Если вы уже решили для себя вопрос “Как создать блог на WordPress?” и на вашем блоге число статей перевалило за 30 – 40, то для удобства ваших читателей есть смысл заменить стандартную навигацию WP на постраничную.
Для этого нам предстоит скачать плагин WP Page Numbers, установить его в блог, отредактировать код темы блога, активировать и настроить плагин.
В результате ваших трудов внизу страницы блога ссылки << предыдущие (следующие) записи >>, которые по умолчанию появляются после написания 11 поста, заменятся на пронумерованные страницы, как это сделано сейчас на моем блоге.
Если вас напрягает вопрос “что такое плагин?” и “куда его там устанавливать?”, то могу вас успокоить – после прочтения статьи на блоге Петра Александрова и просмотра моего видеоурока вы сможете легко устанавливать плагины wordpress и прокачивать свой блог.
Итак, обычно, чтобы установить плагин WordPress надо пройти 3 этапа:
1. Скачать и распаковать плагин
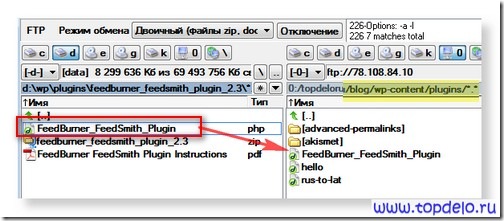
2. Закачать его в блог - в папку WP-CONTENT/PLUGINS
3. Активировать и настроить – выбрать функции, внешний вид и т.п.
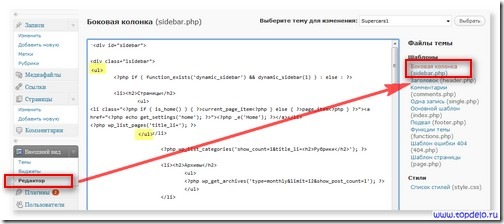
Но для установки плагина WP Page Numbers требуется еще одна дополнительная операция – коррекция кода темы блога. И так как эта операция вызывает определенные затруднения и может нарушить работу блога, то я советую сначала прочитать статью Петра “Постраничная навигация с помощью плагина WP Page Numbers”, затем просмотреть обе части видеоурока и уже после этого переходить к делу.
Итак, надеюсь, что у вас все получилось. И теперь вам не составит труда улучшить свой блог (при необходимости) более простыми в установке, но очень полезными плагинами:
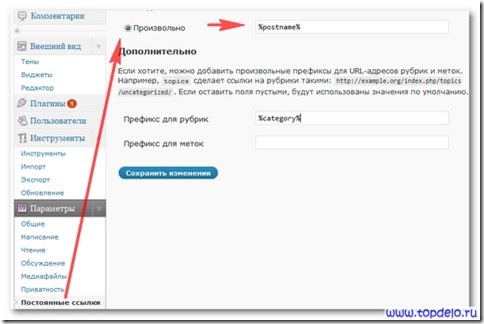
- Rus-to-Lat – поможет сделать красивые ссылки (ЧПУ)
- надо ставить с самого начала! - SocialButtons v2.0 – позволяет добавить кнопки социальных сетей
- один плагин выводит до 10 кнопок - Akismet - эффективная защита от СПАМа – часто достаточно его просто активировать
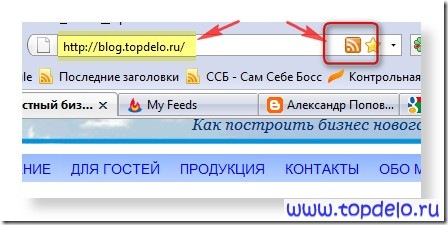
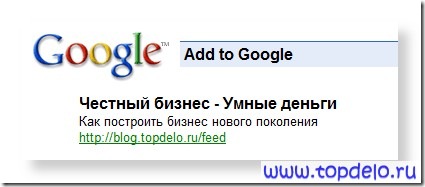
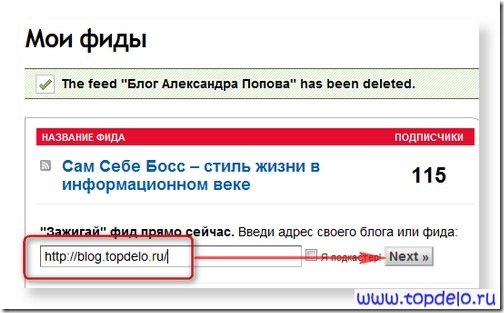
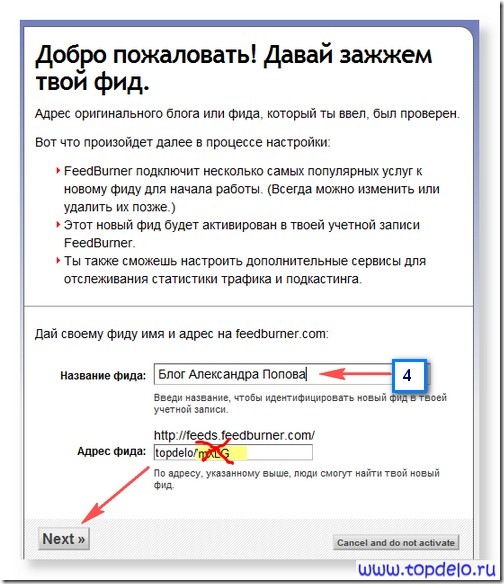
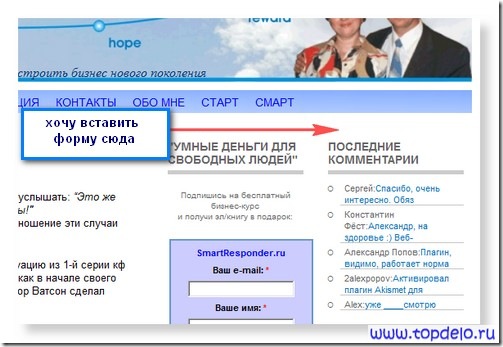
Если моя информация оказалась вам полезной и вас интересуют темы создания, оптимизации и продвижения сайта, как начать и развивать СВОЙ бизнес в Интернете, тогда подпишитесь на RSS или получайте Новости на электронный ящик - введите свой e-mail форму “Подпишитесь на новости блога” (вверху правой колонки) и кликните кнопку “Хочу получать!”.
Хотите узнать Что такое RSS и как этим пользоваться?