Как установить Всплывающие окна PopOver
Опубликовано Мар 27, 2011, Рубрика: Интернет грамота | Просмотров: 5,354 раз Всплывающие popover-окна являются хотя и спорным, но давно зарекомендовавшим себя инструментом для увеличения потока подписчиков со страниц Ваших сайтов. Давно откладывал и вот сегодня решил опробовать эту возможностью, чтобы предлагать свой бизнес-курс и на тех страницах, где отсутствует форма подписки (Продукция, Книги, …). Оказалось, что на сервисе smartresponder.ru это делается быстро и буквально «на лету».
Всплывающие popover-окна являются хотя и спорным, но давно зарекомендовавшим себя инструментом для увеличения потока подписчиков со страниц Ваших сайтов. Давно откладывал и вот сегодня решил опробовать эту возможностью, чтобы предлагать свой бизнес-курс и на тех страницах, где отсутствует форма подписки (Продукция, Книги, …). Оказалось, что на сервисе smartresponder.ru это делается быстро и буквально «на лету».
Суть всплывающего окна заключена в том, что помимо текста веб-страницы Вашего сайта выпадает еще и небольшое окно, выполненное в виде слоя. В это окно обычно интегрируется небольшой текст и форма подписки на Вашу серию писем или почтовую рассылку. Это окно можно в любой момент закрыть, если посетителю оно не понравится, или же он может подписаться на Вашу рассылку и затем продолжить знакомиться с содержимым Вашей веб-страницы. Таким образом, Вы можете увеличить количество подписчиков.
И хотя многие говорят, что такие выскакивающие окна раздражают и это, мол, нехорошо и т.п., но статистики их применения и использования на сайтах говорят об обратном – по некоторым данным количество подписчиков увеличивается от 3 до 5 раз! Главное не переборщить с всплывающими окнами и ни в коем случае не давать там тупую прямую рекламу.
Надо умудриться “родить” соблазнительное и короткое приглашение подписаться на ценную информацию. Обозначить основную выгоду этого предложения и желательно указать на кого это рассчитано. Именно так Вы добьетесь благодаря PopOver (всплывающим) окнам наилучших результатов - будите привлекать больше подписчиков в Ваш целевой список!
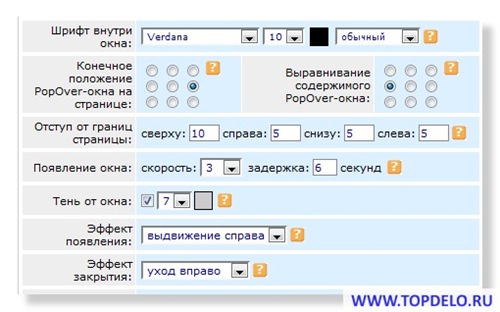
Чтобы не раздражать своих гостей я выбрал, как мне кажется, наиболее “мягкий” режим показа:
- положение на странице – справа по центру
- спокойную скорость появления = 3
- задержку появления 10 – 30 сек.
После выбора всех настроек в поле “HTML-код содержимого окна” появится код Всплывающего окна. Нам надо скопировать его в буфер обмена и вставить на HTML-код нужной страницы своего сайта. SR рекомендует вставить этот код сразу же перед закрывающим тегом страницы.
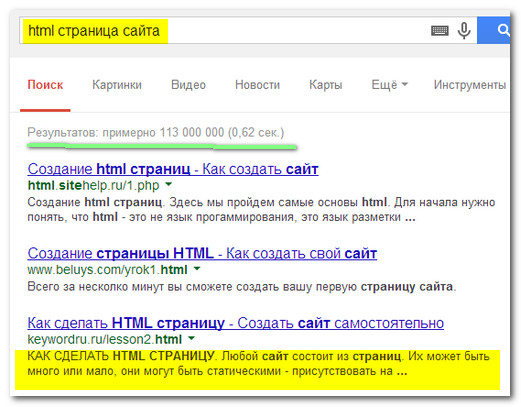
Для тех, кто не знаком с понятием “HTML” и “тег” стоит расширить свои знания. Достаточно узнать самые общие понятия, чтобы представлять, как устроены интернет-страницы “изнутри”.
Например, Google выдал более 113 млн. ссылок на мой запрос “html страница сайта“. Но для осмысленного “сайтостроительства” вам будет достаточно ознакомится 2-3 статьями:

Итак, я вставлял код всплывающих окон на статические страницы своего сайта. Эти страницы непосредственно не входят структуру моего блога, который сделан на движке Word Press. Я сделал их автономно в редакторе Front Page.
Этот процесс вы можете увидеть в видеоуроке “Как узнать посещаемость сайта и установить Яндекс.Метрику“. В конце видео показано, как полученный HTML-код вставляется в код страницы и где находится закрывающий ее тег </body>.
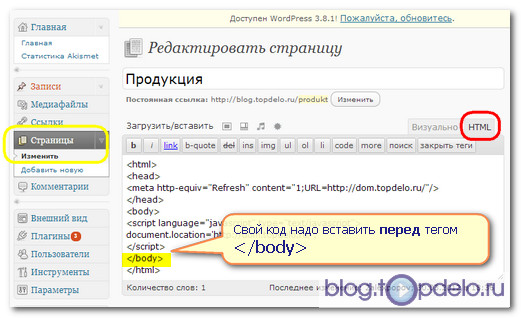
Если ваш блог работает на движке Word Press, то войдя в Админку блога вы можете создать новую страницу или изменить уже существующую. Делается это аналогично тому, как вы добавляете новую Запись (статью) в блог, только через секцию Страницы
Единственная особенность это то, что для вставки любого html-кода (всплывающего окна, счетчика, видеоролика и т.п.) надо выбрать режим (вкладку) HTML:

Если же на вашей странице блога (в режиме HTML) этот тег не отображается, то вставьте код всплывающего окна в самом конце кода страницы - внизу поля с содержимым Страницы.
Все! Теперь остается подождать результатов и оценить их с учетом статистики из Яндекс.Метрика.
Был бы очень благодарен за Вашу оценку этих окон на страницах:
Еще по теме:
Как сделать сайт-воронку за час
Мой секрет - как сделать бизнес сайт
Самые нужные сайты для продвижения вашего сайта
Дарим продвинутый блогролл и увеличиваем посещаемость сайта
Бесплатный видеокурс “Как создать сайт за час”
|
Если эта статья оказалась вам полезной, то поделитесь ею со своими Друзьями в “социалках”, кликните соответствующие кнопки ниже – и они будут вам благодарны! |
![]()





сказал Антон, Сентябрь 26 2012 @ 19:38
Здравствуйте!
А не подскажете, существуют ли шаблоны PopOver-ов в сети? Пытался найти, но пока безрезультатно…
сказал 2alexpopov, Сентябрь 27 2012 @ 18:43
Наверняка, что-то можно найти, Антон. Например, есть плагин popup domination. В его настройках можно выбирать разные варианты компоновки «выскакивающего окна», менять цвет, текст и вставлять свои изображения. В статье Владислава Сальникова показаны настройки плагина и есть ссылка на бесплатное скачивание. Но он же предупреждает, что после активации этого плагина возможно замедление работы блога и приходится “лечить” еще пару проблем. Так что решайте сами: стоит ли парится или обойтись более простыми, но надежными PopUp от SmartResponder.
сказал Игорь, Январь 23 2014 @ 21:24
Спасибо, но это все есть в smartresponder, а для чего нужно окно “HTML-код содержимого окна” и нет разъяснений по шагу №1 “Скопируйте в буфер обмена этот HTML-код и вставьте его на HTML-страницу своего сайта сразу же перед закрывающим тегом .” Где искать HTML-страницу своего сайта?
Разъяснения должны быть понятны тем кто этого не знает, а тем кто знает оно не к чему. Извини но я пользы от этого поста не получил. С уважением.
сказал 2alexpopov, Январь 25 2014 @ 22:06
Игорь, “вставьте код на HTML-страницу своего сайта” означает, что в HTML-код нужной вам страницы надо добавить HTML-код всплывающего окна. У вас на блоге я нашел страницы “Любая тема”, “Обо мне” и “Контакты”. На любую из них (если надо) вы можете добавить Всплывающее окно. Смотрите в статье - я ее дополнил. Спасибо за ваш вопрос!