Как уменьшить картинки и увеличить скорость сайта
Опубликовано Мар 07, 2013, Рубрика: Интернет грамота | Просмотров: 6,068 разПоисковики не любят медленные сайты. Тормозные сайты мало читают люди, так как покидают их, не дожидаясь конца затянувшейся загрузки. Но скорость загрузки сайта мы можем увеличить, выполняя простое правило: использовать на блоге “легкие” картинки.
Ранее я уже рассказывал, как Google рекомендует оптимизировать изображения. Сегодня мы продолжим тему оптимизации сайта и вы узнаете:
- как проверить скорость сайта
- как найти картинки, которые замедляют загрузку сайта
- как уменьшить размер и вес картинки
- что надо сделать с картинкой ДО загрузки, чтобы ускорить сайт
Сделать анализ сайта бесплатно можно разными способами, но сейчас нас интересует, как ускорить загрузку сайта.
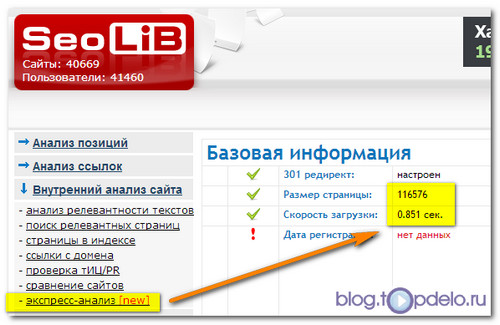
Получить точное значение скорости можно на www.seolib.ru

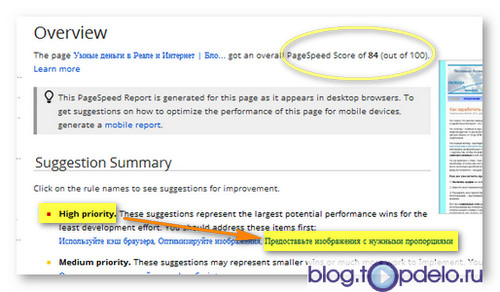
Но более полезен для наших целей Инструмент Google PageSpeed Insights, так как он позволяет не только проверить скорость загрузки сайта, но и получить рекомендации, как ускорить сайт:
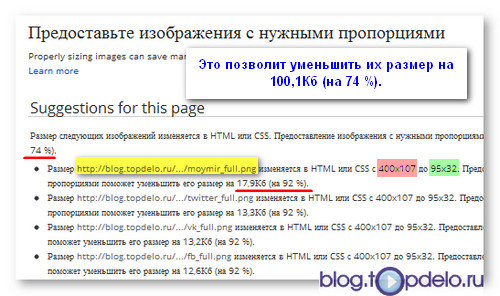
Кликнув ссылку “Предоставьте изображения с нужными пропорциями” вы увидите список картинок, которые надо оптимизировать. PageSpeed Insights покажет адрес файла, текущий размер и размер до которого надо уменьшить картинку.

Если этот список у вас окажется велик, значит вы не соблюдали очень важное
правило оптимизации изображений:
Размер изображения для статьи надо уменьшать графическим редактором ДО закачки на сервер, а не в HTML уже на сайте!
Но случаются и более скрытые ситуации - ваш сайт могут тормозить “чужие” картинки: рекламные банеры или картинки, установленные вместе с плагинами.
Эти ситуации не так критичны, так как объем таких файлов, как правило, невелик. Но если вы используете правильные размеры для всех своих картинок, то было бы желательно проверить и все остальные. И при их обнаружении уменьшить картинки до рекомендованных размеров.
Например, на моем блоге после каждой статьи с помощью плагина SocialButtons выводятся кнопки социальных сетей.
Кстати, о плагинах… Их количество тоже влияет на скорость загрузки сайта, поэтому я использую только самые необходимые.
Но понимая важность продвижения в социальных сетях, я не стал отключать этот плагин, а уменьшил размеры кнопок до реально необходимых и уже отредактированные файлы загрузил по FTP на сервер.
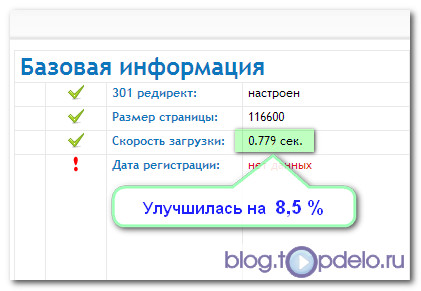
Эта нехитрая оптимизация изображений позволила увеличить скорость загрузки моего блога на 8,5%

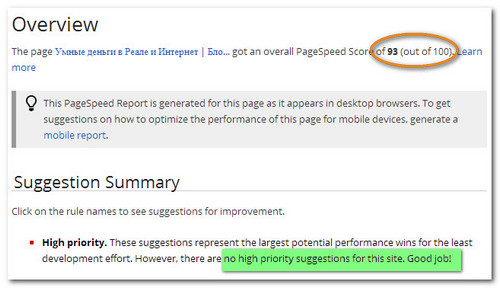
И теперь PageSpeed Insights больше не обнаруживает проблем Высокого приоритета:

В следующем видео показано Как проверить скорость сайта и найти картинки, которые замедляют ваш блог :
Во 2-й части видеоурока вы увидите Как уменьшить вес картинки с помощью редактора FastStone и закачать их на сайт:
ВАЖНО!
1. Перед любыми изменениями на сайте делайте резервные копии!
2. Не меняйте сразу все файлы во всех статьях (если такие у вас обнаружатся) – потренируйтесь на какой-нибудь одной статье.
|
Если эта статья оказалась вам полезной, то поделитесь ею со своими Друзьями в “социалках”, кликните соответствующие кнопки ниже – и они будут вам благодарны! |
Еще по теме:
Как легко вести блог с Windows Live Writer
Бесплатные сервисы анализа сайтов
Анализ сайта с помощью Site-Auditor





сказал Галина, Март 10 2013 @ 13:36
Да, я как бывший новичок - не оптимизировала вообще картинки, а у меня их ой как немало (блог о Франции).
Вот недавно занялась полной сменой картинок. Уже большая часть работ проделана. Ура!
Спасибо за полезные рекомендации, беру на заметку.
А вот некоторые кнопки соцсетей к вашей статье у меня не отображаются…
сказал Seoexam, Март 13 2013 @ 16:45
Как для меня, то очень полезная статья. Спасибо,погнал проверять свои картинки)
сказал 2alexpopov, Март 13 2013 @ 20:02
Галина, а какие конкретно кнопки у вас не отображаются?

Из должно быть 9 штук:
сказал 2alexpopov, Март 13 2013 @ 20:04
Евгений, отпишите потом, что у вас обнаружилось после проверки.
сказал Дмитрий, Апрель 15 2013 @ 06:51
Я для работы с изображениямb использую обыкновенный Paint, который входит в Windows.
сказал 2alexpopov, Апрель 16 2013 @ 22:01
Если вам его возможностей хватает, то, как говорится, дело хозяйское, Дмитрий… Мне же нужно довольно много редактировать (обрезать, выделять, добавлять стрелки, надписи и пр.) и делать скриншоты, а в этом FastStone очень удобен.