Как сделать картинку для сайта без PhotoShop
Опубликовано Окт 11, 2011, Рубрика: Интернет грамота | Просмотров: 11,774 разСегодня я расскажу о таком мало используемом способе поисковой оптимизации сайта, как оптимизация изображений. Вы узнаете как сделать картинку для сайта без PhotoShop, как превратить изображение из Интернета в уникальное и почему это стоит делать.
Сразу хочу предупредить, что рекомендации для разных поисковых систем отличаются и использование этой информации без других методов SEO не даст сногшибательного эффекта, НО…
Зачастую весь процесс поисковой оптимизации сводится к внесению незначительных изменений
Это цитата из нового (апрель 2011) Руководства по поисковой оптимизации для начинающих от Google. В нем описаны основные термины SEO, рассказано что надо делать и чего стоит избегать. 
Прислушаемся к советам “Гугла - Великого и Ужасного”, тем более, что оптимизация изображения для сайта позволяет делать продвижение сайта бесплатно и самостоятельно и не потребует титанических усилий.
Для чего используются “картинки” на блоге? Ответов может быть несколько:
- украсить блог
- усилить впечатление от текста статьи
- показать “товар лицом”
- “показать” вас или вашу жизнь, события, места и т.п.
Одним словом – изображения и фото полезны для вашего сайта потому, что читатели любят картинки.
Но для того, чтобы читателей на вашем сайте было больше, надо позаботиться, чтобы ваши картинки “понравились” и поисковым системам.
Как же добиться, чтобы по нужным запросам в выдаче появились ваши картинки?
Но прежде чем говорить говорить о самой “картинке” надо позаботиться о том, куда мы будем вставлять изображение и как вставить картинку в блог правильно, т.е. о параметрах сайта и макете страницы:
- Надо выбрать такой макет страницы, чтобы изображения органично вписывались в окружающий текст. Желательно, чтобы на одной странице было несколько изображений одинаковой тематики.
Если вы показываете свой товар, то сделайте кадры с разных ракурсов. - Окружающий картинку текст должен быть уникальным, тематическим и содержащим ключевое словосочетание, по которому нужно продвинуть картинку в ТОП. Размещайте окружающий текст в том же <div> или <p>, что и картинку.
- Тег Title страниц должен содержать ключевик и слово «фото» или «фотографии».
- URL страниц обязательно должен содержать ключевое слово
О том, как облегчить создание красивых ссылок (ЧПУ) здесь… - Желательно периодически добавлять новые изображения, так как поисковые системы любят новизну – роботам нравятся молоденькие картинки ;-)
- Если будите добавлять эту же картинку на другие сайты, то лучше сделайте ее размер меньше, но имя копии не меняйте. И делать это стоит уже после того, как оригинал попадет в выдачу.
- Не стоит использовать для вывода изображений JavaScript и другие навороты, которые затруднят индексацию поисковиками - применяйте стандартный язык HTML
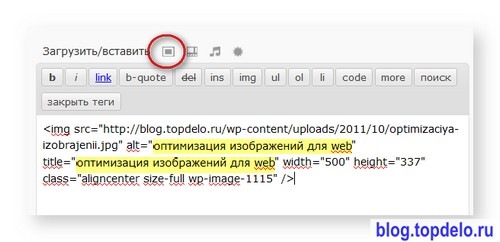
- Надо использовать текстовые описания изображения - атрибуты картинки alt и Title:
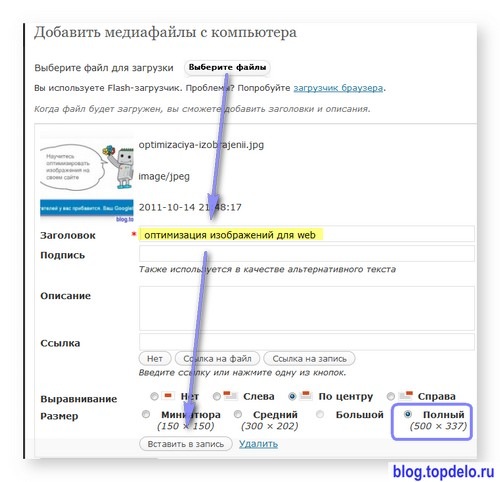
- в визуальном редакторе WP достаточно заполнить поле Заголовок
- кликаем кнопку Вставить изображение
- кликаем кнопку Выберите файлы или вкладку С сайта / Галерея / Библиотека
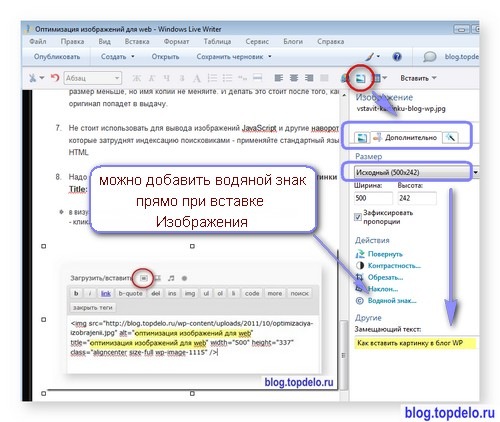
- еще больше возможностей для того, чтобы легко вставить картинку и красиво оформить блог дает программа Windows Live Writer :
Надеюсь, что с этими вопросами разобрались: кто знает больше – милости прошу в комментарии.
И еще:
1) Вам не обязательно строго выполнять все рекомендации (к п.8 это не относится!)
2) Все эти меры не дадут эффекта, если мы не будем делать ГЛАВНОГО
Как сделать картинку для сайта
- Картинка должна быть уникальной
- Имена файлов должны быть не слишком длинные, но информативные
- Делать картинки для сайта в формате JPEG (.jpg), GIF (gif), PNG (.png) и малого веса
С последним пунктом, я думаю, все понятно. Практически в любом графическом редакторе есть возможность выбрать нужный формат при сохранении файла. Отличия у разных программ могут быть в том, что при одинаковом качестве файлы одинакового размера (в пикселях) могут разного веса (в Kb).
Все картинки в этой статье сделаны с помощью FastStone Capture – эта программа позволяет легко сделать скриншот и простейшее редактирование + добавить водяной знак, а картинка размером 500 х 400 пикселей получается около 60Kb
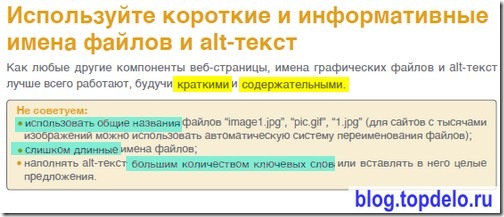
Теперь поговорим про имена для картинок. А еще лучше пусть расскажет Google. Посмотрим, что нам НЕ советуют делать:
Другими словами – надо давать файлам осмысленные имена, содержащие ключевые слова, но не злоупотреблять их количеством. Лучший способ научиться этому – это “подсмотреть” как это делают более успешные авторы сайтов вашей тематики. Я покажу это на примере статьи “Как составить семантическое ядро сайта”, которую советую прочитать.
Теперь мы подошли к очень важному моменту - Как сделать картинку для сайта уникальной.
Ключевое момент здесь – сделать уникальной.
Дело в том, что поисковые системы постоянно совершенствуются не только в анализе текста, но уже научились распознавать дубликаты и клоны изображений, которые они раньше уже проиндексировали. Сейчас их уже не обманешь только изменением имени файла, размера или цветовой гаммы.
И не важно, что вы использовали чужую картинку без нарушения авторских прав, так как взяли ее с сервиса для свободного использования или, как это чаще всего бывает, Поиска по картинкам Google. Кстати, это самый нежелательный вариант, так как оригинал уже “прописался” в выдаче и ваша иллюстрация однозначно будет дублем.
Самый лучший вариант – использовать оригинальные изображения, например, ваши фотографии или графику собственного изготовления. В этом случае вам надо только позаботиться о вашем приоритете: защитить картинки от воровства – добавить водяной знак.
Но как же сделать картинку уникальной, если вы не увлекаетесь компьютерной графикой и не горите желанием осваивать PhotoShop, а подходящая вам картинка уже опубликована? Или если вы хотите использовать иллюстрации продукции своей компании, но при этом не заморачиваться с реальной фотосъемкой.
1-й вариант – самый простой – изменяем отдельное изображение или Как сделать картинку с надписью
2-й вариант – комбинируем несколько изображений в одно.
Этот вариант более сложный и трудоемкий и я покажу в следующей статье – подпишитесь на Новости или RSS и получите ее в числе первых!
А сейчас включайте видеоурок:
Теперь вы знаете Как легко самому сделать картинку для сайта уникальной и основные правила оптимизации изображений. В следующей статье я покажу, как делать более сложные изображения: Как сделать картинки онлайн с помощью редактора Pixlr.
Чтобы ничего не пропустить, Вы можете получать Новости автоматически на свой e-mail - введите свой e-mail форму “Подпишитесь на новости блога” (в верху правой колонки) и кликните кнопку “Хочу получать!”.
или подпишитесь на мой RSS-канал >>









сказал Алексей, Октябрь 17 2011 @ 12:21
мало правда этого, нужно еще помошников чобы сайты двигать, тот же Маремото вам в помощь
сказал Вадим Иваненко, Октябрь 18 2011 @ 20:20
Отличные рекомендации, спасибо!
Тем, кто на wordpress рекомендую попробовать плагин SEO Friendly Images, который автоматизирует п.8
сказал 2alexpopov, Октябрь 18 2011 @ 23:12
Вадим, благодарю вас за комментарий с дополнительной информацией по теме!
сказал Ангелина, Октябрь 19 2011 @ 07:45
Спасибо, очень информативная статья - надо будет заняться картинками вплотную. Надеюсь, вы сможете ответить на мой вопрос - стала рисовать картинки сама - и почему-то Гугл их не индексирует (с фото проблем не было). С чем это может быть связано?
сказал 2alexpopov, Октябрь 19 2011 @ 22:40
Ангелина, если вы прописывали атрибуты и у картинок и фото аналогично, то - не знаю. А о каких картинках речь?
У тех, что на Главной странице alt - не прописан, а title - повторяет латинское название файла:
...img alt="" ... height="150" .... title="Koldovskaja noch" width="150" ...Посмотрите в статье п.8 и “Руководство по поисковой оптимизации для начинающих” от Google на стр. 18 - ссылка в начале статьи.
А может еще Гуглу не нравится их скромный размер 150х150…
сказал Елена, Октябрь 22 2011 @ 11:14
Спасибо за простые рекомендации, которые нужны таким начинающим блоггерам, как я. Особенно мне импонирует, что кроме текста статьи есть видео урок по проведению всех манипуляций - это то же важно лично для меня.
сказал 2alexpopov, Октябрь 23 2011 @ 22:06
Простые рекомендации, Елена - как правила личной гигиены, если их не знать и не выполнять, то очень скоро потеряешь здоровье. И когда я обнаруживаю такие ошибки у себя, то хочется уберечь от них и других, особенно начинающих, так как первые шаги - самые трудные.
сказал Natalia, Октябрь 25 2011 @ 15:22
Спасибо за идею, а способов реализации найти можно много.
сказал 2alexpopov, Октябрь 26 2011 @ 20:32
Естественно, Наталия - главное понять принцип, а далее включаем фантазию и вперед.
===
Если хотите, чтобы в комментариях на этом блоге да и на других показывалось Ваше фото (аватар), а не Граватар (синий квадратик), то это легко сделать на сервисе Gravatar.
сказал Геннадий, Октябрь 28 2011 @ 21:35
Пользуюсь данной программой, в основном, для скрина. Нужно попробовать в дизайне.
Автору респект
сказал Elenco, Октябрь 28 2011 @ 23:08
Вот! Это то, что я хотела знать про картинки, но не знала, как спросить ))) Спасибо.
сказал Elenco, Октябрь 28 2011 @ 23:11
Кст, делюсь: очень удобная программа для захвата области экрана Clip2Net. Можно сразу отправлять файлы на хостинг и генерировать код для вставки в блог или на форум.
сказал 2alexpopov, Октябрь 28 2011 @ 23:23
Для блога удобно использовать Windows Live Writer - там куча функций для работы с картинками. А для вставки в форумы надо попробовать. Спасибо, Елена!
сказал holod-proekt, Октябрь 31 2011 @ 16:03
я как прочитал про теги альт и тайтл для изображений - в душе похолодело.. думаю, блин, кажись нема этих тегов a описании фото.
глянул в блоге в первой попавшейся статье - фух.. есть!
от души отлегло.
еще следовало бы начинающим блогерам (таким как я, например) указать, что “Заголовок” = “title”, “Текст” = “alt”/\.
Кстати, у себя обнаружил, что очень часто поле для тайтл указано русскими буквами, а альт - латинскими.
описание (description) - и теми и теми символами
это критично?
как предпочтительнее.
у вас, например, везде кириллица.
сказал 2alexpopov, Октябрь 31 2011 @ 23:01
Что более предпочтительно: русский или латиница, сказать не берусь - поисковые системы не спешат делиться своими алгоритмами, да и подходы у них отличаются. Я выбрал “русский вариант” так как меня интересует русскоязычная аудитория, которая естественно будет набирать в поиске русские слова. А для Google я делаю имена файлов, как они советуют в своем Руководстве - транслитерация фраз по теме статьи, например, optimizaciya-izobrajenii.jpg , google-seo-rukovodstvo.jpg
сказал holod-proekt, Ноябрь 1 2011 @ 10:08
понял, спасибо!
сказал Наталия Миллер, Ноябрь 2 2011 @ 08:19
Спасибо, Александр, за помощь в оформлении блога, я начинающий блоггер и мне очень помогают Ваши рассылки.Очень интересная программа,обязательно воспользуюсь.
сказал 2alexpopov, Ноябрь 2 2011 @ 08:54
Уже давно пора было сделать продолжение, но “битва за квартиру” отвлекает. Но все равно сделаю. И еще вопрос к вам, Наталья: Какие трудности у начинающих блоггеров? О чем хотели бы узнать?
сказал Ольга, Ноябрь 5 2011 @ 17:21
Очень содержательный материал! Спасибо. Буду применять.
сказал 2alexpopov, Ноябрь 5 2011 @ 18:35
Ольга, вы активно используете анимацию и виджеты на вашем сайте. Я оставил в комментах предложение для вас: заменить виджет Случайная картинка на блогролл-слайдер с активными ссылками-картинками на ваши ресурсы, например, на блоки на странице “Все самое лучшее”. Это может привлечь дополнительное внимание и принести финансовую отдачу.
сказал Ольга, Ноябрь 5 2011 @ 18:58
Спасибо, Александр! Я вам ответила. Обязательно займусь и изучу ваш сайт от корки до корки!)))