Скриншот - быстро и просто
Опубликовано Фев 08, 2011, Рубрика: Интернет грамота | Просмотров: 5,781 раз Ранее я уже рассказывал, как можно быстро и просто редактировать свои фотоматериалы и делать скриншоты (снимки экрана) с помощью программы FastStone Capture.
Ранее я уже рассказывал, как можно быстро и просто редактировать свои фотоматериалы и делать скриншоты (снимки экрана) с помощью программы FastStone Capture.
А сегодня я нашел видеоурок Андрея Лема об этой замечательной программе и сразу решил поделиться с вами:
Сегодня я даю ответ на злободневный вопрос: Как сделать скриншот? Кроме того, я расскажу как сделать скриншот быстро и на выходе получить изображение качественное и небольшого объёма.
Итак, для того что бы сделать скриншот экрана или его части нам будет необходима одна бесплатная, но очень функциональная программа. Она называется FastStone Capture.
Какими возможностями обладает программа FastStone Capture:
- Может захватывать весь экран целиком или только определенной части: отдельного окна, одельной части окна, прямоугольной области, произвольной области и др.
- В браузере можно сделать скриншот полного окна с прокруткой, т.е. можно "сфотографировать" даже тот участок окна, который не поместился на экране
- На скриншоты можно добавлять поясняющие надписи, выделять текст маркером и подчеркиванием, рисовать указывающие стрелки, разнообразные фигуры и т.п.
Кроме того, в программе есть очень функциональный и понятный редактор изображений, который позволяет:
- Изменять размер, количество цветов, сохранять в различных форматах
- Вырезать нужный фрагмент, например, сделать аватар из вашего фото
- Настраивать гамму, яркость, контраст, тон, насыщенность и светлоту
- Накладывать различные эффекты и защищать свои картинки водяным знаком
- Скрывать (размывать) выбранные участки (конфиденциальную информацию)
- Поддерживаемые форматы PNG, JPG, GIF, BMP, TIFF, PCX, TGA и PDF.
Но и это еще не все . Программа позволяет открыть в ней и редактировать уже имеющиеся у вас изображения. Скачать программу можно перейдя по этой ссылке.
В следующем ниже видеоуроке вы увидете как быстро сделать скриншот произвольной области, нанести на него поясняющие записи и сохранить с минимальным объемом.
Теперь вы знаете, как легко сделать скриншот и подготовить картинку для Интернета. Хочу обратить ваше внимание, что "картинки" - иллюстрации и фото - не только оживляют и украшают блог, но при правильной оптимизации дают еще увеличение трафика на сайт.
Что же для этого надо? Картинка должна быть:
- уникальной
- иметь правильные атрибуты
- формат JPEG, GIF, PNG, и BMP и желательно малый вес
Впрочем, об этом надо поговорить отдельно, а пока давайте – коротко:
1) Содержание файла.
Если картинка взята из Интернета, то ее надо изменить. И тут вам поможет FastStone – вы можете:
- уменьшить размер или вырезать нужный фрагмент
- добавить поля (края) и эффекты
- добавить на изображение текст, стрелки, графические элементы
- добавить подпись – получится картинка типа демотиватора
2) Атрибуты файла:
- при сохранении картинки не называйте ее типа pic1.gif или 100.jpg , а давайте короткое и информативное имя файла
- Не забывайте использовать атрибут alt
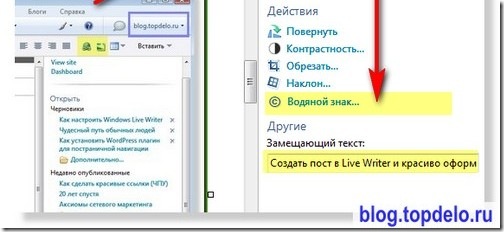
Этот alt-текст появится, если вы заполните поле Замещающий текст при написании статьи с помощью редактора блогов Windows Live Writer:
Об этой и многих других функциях, облегчающих ведение блога, например, как добавить водяной знак прямо при вставке картинки в статью, вы узнаете тут: Как легко вести и красиво оформлять блог
Если изображение предназначено не для блога, но все же надо загрузить картинку в Интернет , например, на форум или в Социальную сеть или чтобы получить ссылку на нее, тогда необходимо позаботиться как защитить фото и картинки от воровства. Самый простой способ - это добавить водяной знак. Обо всем этом вы можете узнать в статье Создаем сетевой склад
Еще по теме:
Как быстро создать видеоурок (скринкаст)
Видеоурок Как добавить ссылки и видео в блог
Если моя информация оказалась вам полезной и вас интересуют темы создания, оптимизации и продвижения сайта или как начать и развивать СВОЙ бизнес Дома и Интернете, тогда подпишитесь на RSS или получайте Новости на электронный ящик - введите свой e-mail форму “Подпишитесь на новости блога” (вверху правой колонки) и кликните кнопку “Хочу получать!”.
Хотите узнать Что такое RSS и как этим пользоваться? << Кликните ссылку





сказал Татьяна, Сентябрь 1 2011 @ 04:31
Александр! Я благодарю Вас за видео урок и за то, что Вы мне его порекомендовали и в свою очередь хочу помочь Вам.
Наверное и сами заметили - видео выходит за пределы области поста и занимает часть боковой панели. Для того, чтобы этого не случалось, нужно зайти в админку блога, выбрать вкладку “Параметры”->Video Embedder Settings-> .
В верхних двух строках указаны размеры видео плеера. Когда будете копировать код своего видео (и даже не своего), вы можете изменить данные размеры, заказав те, котороые необходимы Вам. Ролик будет стоять красиво и на своём месте. Если вы не знаете, как это сделать - обращайтесь, я с радостью расскажу Вам. Успехов!
сказал 2alexpopov, Сентябрь 1 2011 @ 16:53
Давно собирался поправить - да ленился Сейчас переделаю. Спасибо за “пинок”!
Сейчас переделаю. Спасибо за “пинок”!
сказал 2alexpopov, Сентябрь 1 2011 @ 17:00
Все - переделал! Поставил 480х300
сказал Bertha, Июль 17 2012 @ 20:02
Александр, а кто Вам сказал, что программа бесплатна, во всяком случае на авторском сайте я не нашла ничего подобного среди FastStone Capture..:)
сказал 2alexpopov, Июль 17 2012 @ 23:03
Попробуйте пойти другим путем: по запросу “faststone capture скачать бесплатно” Google выдал 128тыс. ссылок